숫자와 글자를 일일이 입력하기 힘든 캘린더 자동 생성
Step 1: js(자바 스크립트) 파일 다운받기

구글에서 'Adobe Indesign Calendar Wizard'를 검색하여 sourceforge 사이트로 들어간 뒤, 아래 다운로드 버튼을 눌러서 파일을 다운 받아줍니다.

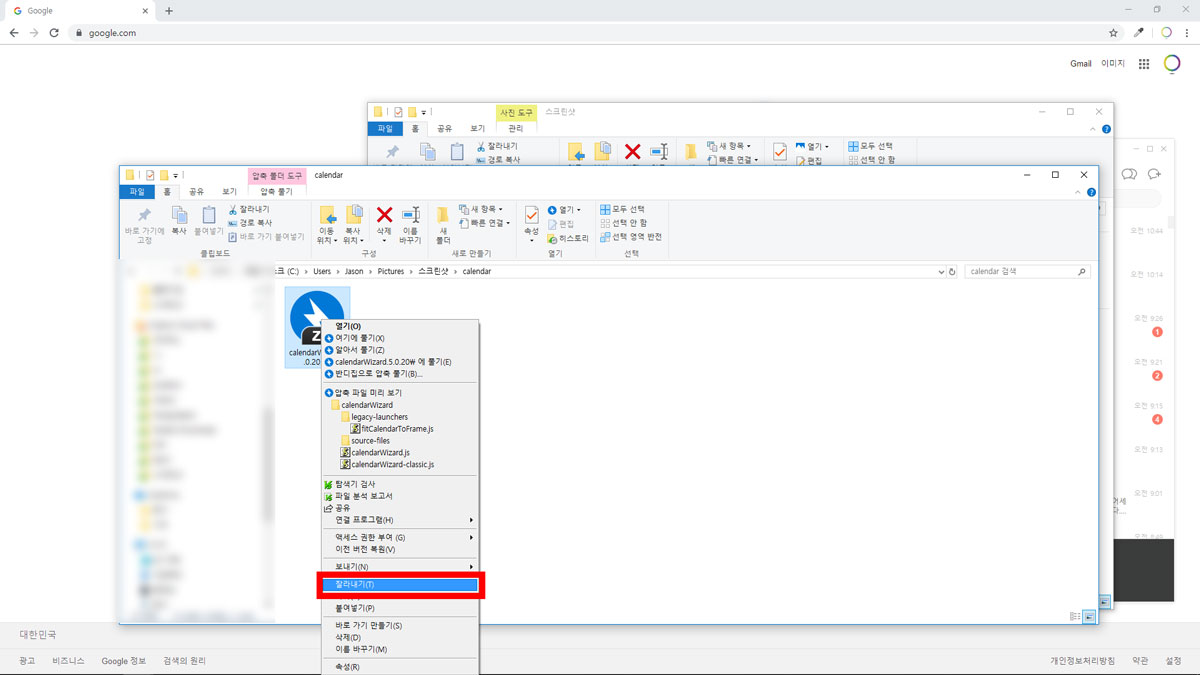
다운받은 압축 파일을 통째로 옮겨주기 위해 오른쪽 마우스를 클릭하여 잘라내기를 합니다.
Step 2: 파일 이동 및 압축풀기

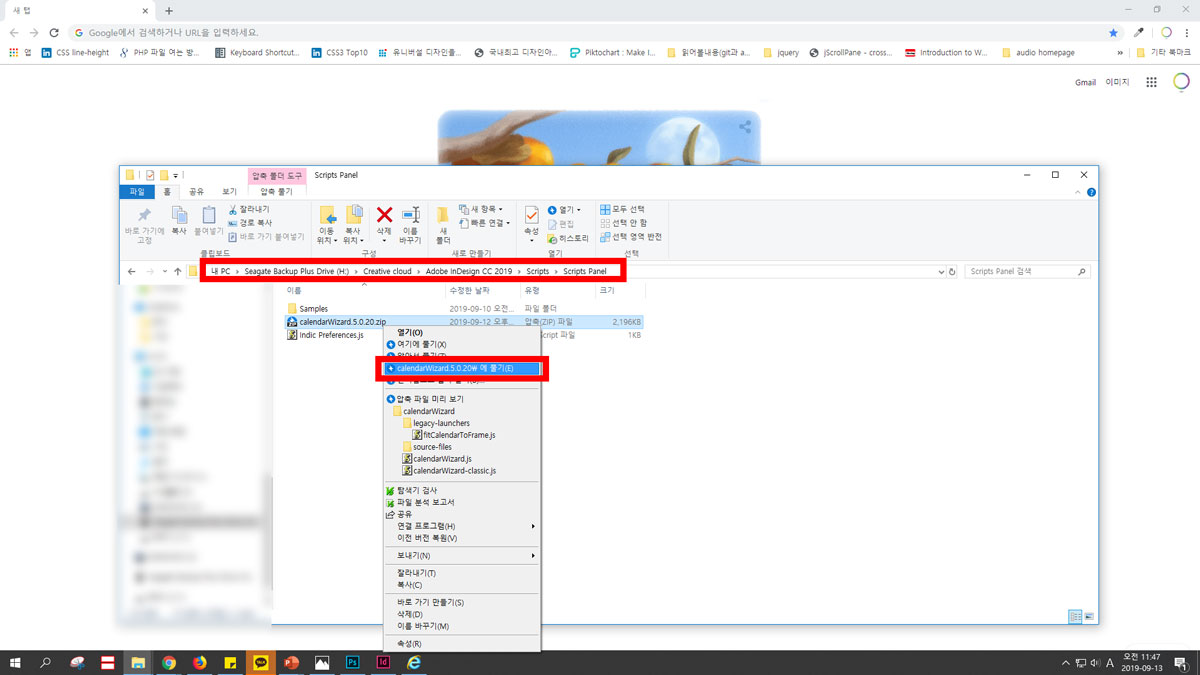
이동 경로 - '인디자인이 설치된 폴더의 Scripts\Scripts Panel'로 이동해서 압축을 풀어줍니다.
인디자인 CS6의 경우 일반적으로,
C:\Program Files (x86)\Adobe\Adobe InDesign CS6\Scripts\Scripts Panel
Creative Clouds 인디자인의 경우 일반적으로,
Creative cloud\Adobe InDesign CC 2019\Scripts\Scripts Panel
Step 3: 인디자인 스크립트 패널 열기

인디자인을 열고, 설정을 확인한 뒤 create 버튼을 눌러 새 파일을 만들어 줍니다.

위쪽 컨트롤 패널(control panel)에서 window - utilities - scripts을 클릭해서 스크립트 패널 창을 열어줍니다.
Step 4: calendar.js 파일 실행

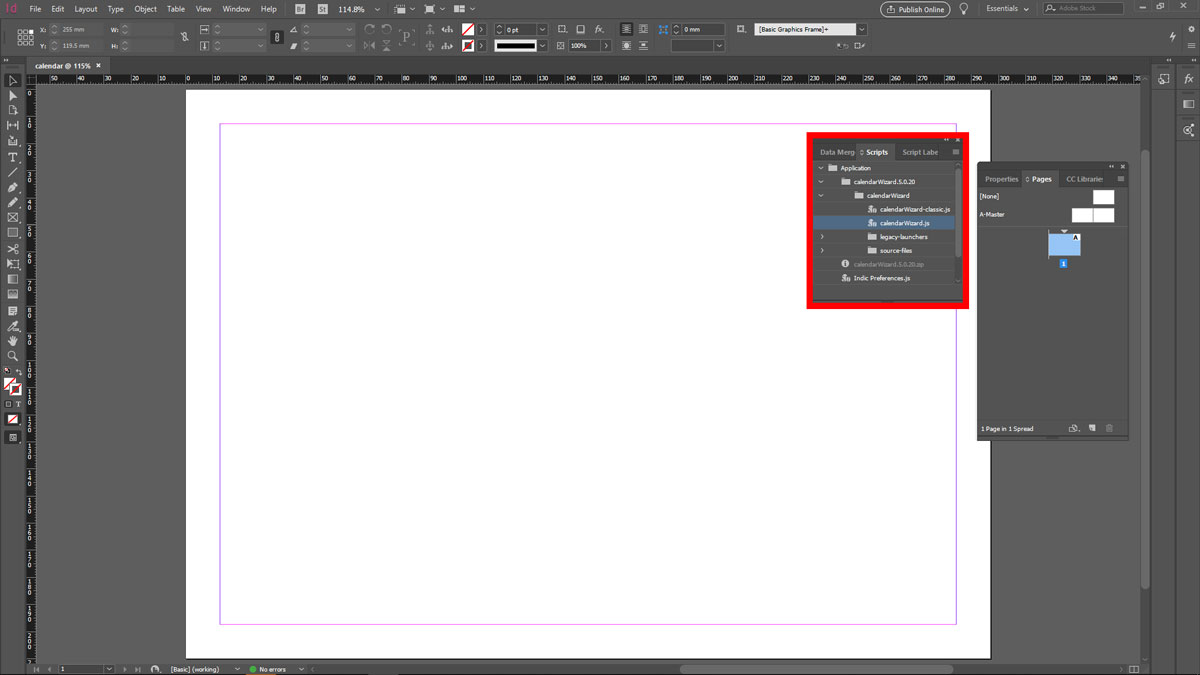
패널 창을 열고, Application - calendarWizard - calendarWizard.js 파일을 더블 클릭해서 스크립트 파일을 실행시켜 줍니다.

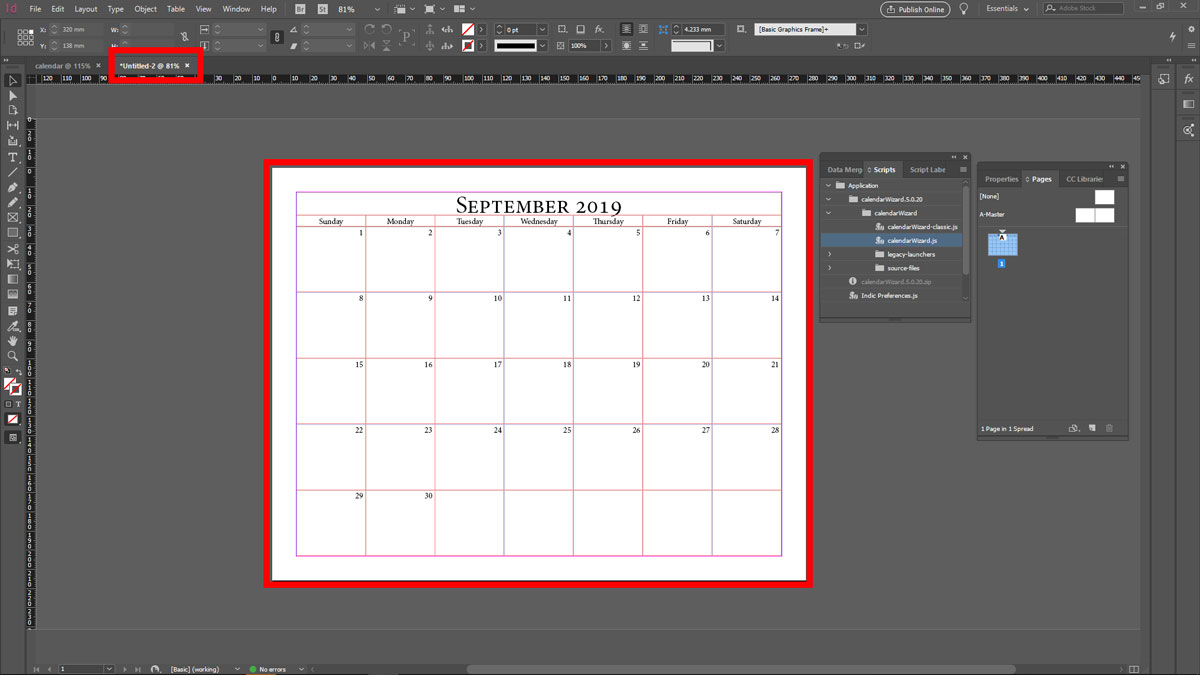
위의 창이 열리게 되면 생성할 캘린더의 옵션을 필요에 맞게 설정해 줍니다. 이번 예제에서는 시작월과 끝나는 월만 설정해서 캘린더를 생성해 줍니다.

새 창으로 캘린더가 생성된 것을 확인할 수 있습니다.
Step 5: 문단 스타일(paragraph styles) 변경

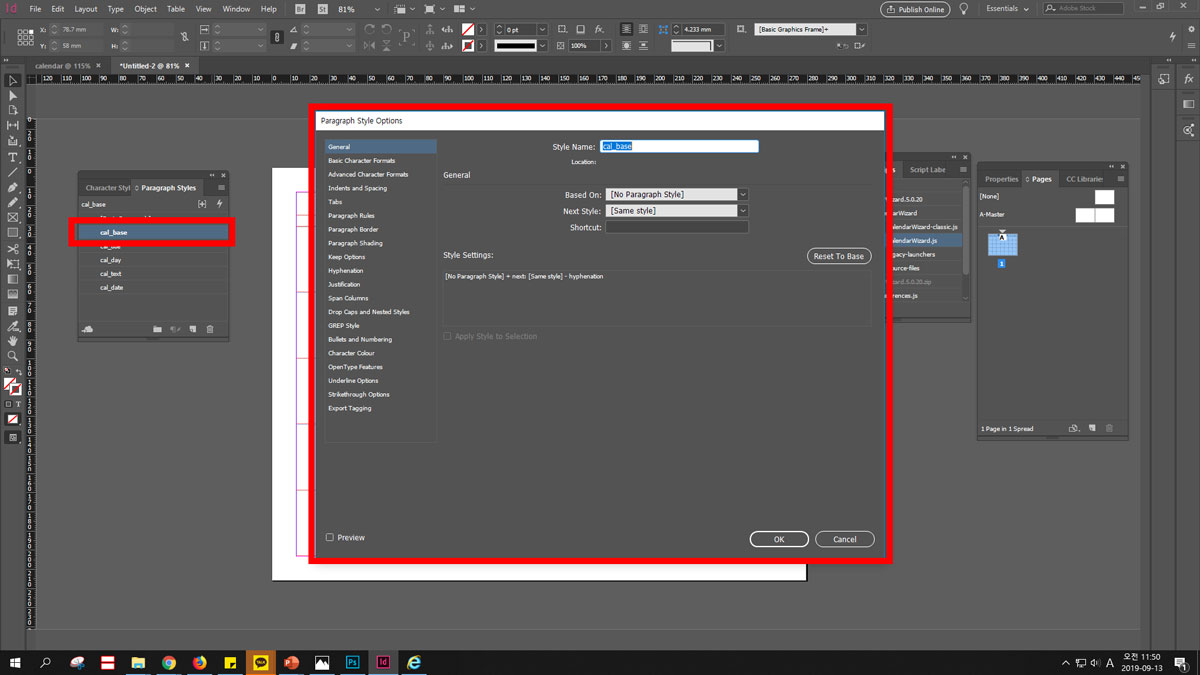
이번에는 window - styles - paragraph styles을 클릭합니다.

paragraph styles(단락 스타일) 패널을 열어줍니다.

기존에 적용되어 있는 스타일을 두번 클릭해서 스타일 창을 변경해보면서 원하는 캘린더를 만듭니다. (맨 아래쪽 preview 체크 표시 확인)
예제에서 cal_base는 나머지 밑의 스타일이 공유하고 있는 부분이므로, 먼저 변경을 해보면서 스타일을 적용해 보세요.
'Adobe(어도비) > 인디자인(indesign)' 카테고리의 다른 글
| 색상 선택, 전문가처럼 해보세요! (0) | 2020.04.10 |
|---|---|
| 같은 디자인이면 한번에! 문단 스타일 (0) | 2020.04.08 |
| 마스터 페이지(master page) (0) | 2020.04.07 |
| 인디자인 한글화 방법 (0) | 2020.04.07 |
| 그리드로 이미지 한번에 놓기 (0) | 2020.04.07 |



