흔히 포토샵은 래스터 이미지 기반, 일러스트레이터를 벡터 기반 프로그램이라고 합니다.
크기를 크게, 또는 작게 만드는 작업을 반복함에 따라 이미지의 정보가 소실되는 픽셀과 달리, 벡터는 오브젝트에 변형을 반복해도 컴퓨터 좌표로 계산되기 때문에 이미지의 손실이 발생하지 않습니다.
아래 첨부파일을 다운로드 받아서 실습을 진행해 보세요.
Step 1: 이미지 불러오기

새 문서를 만들어줍니다.

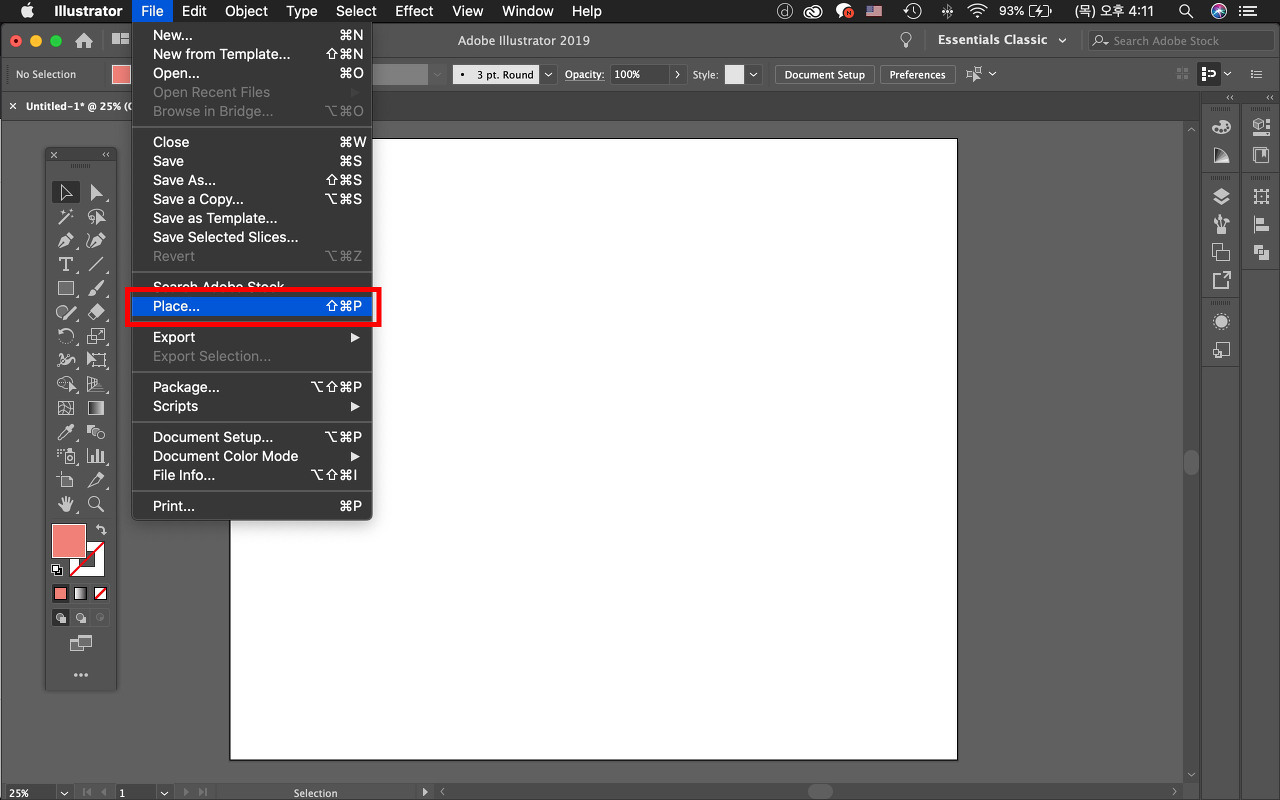
file - place 를 클릭합니다.

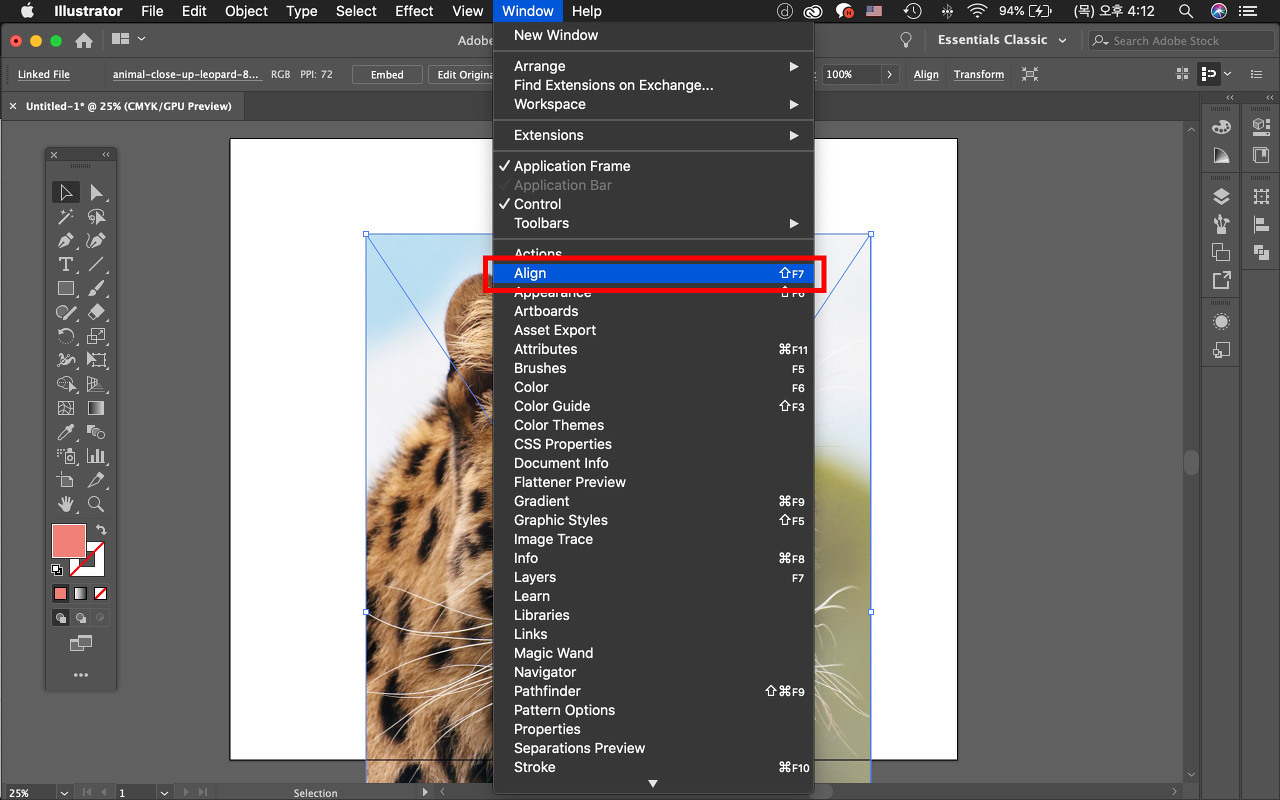
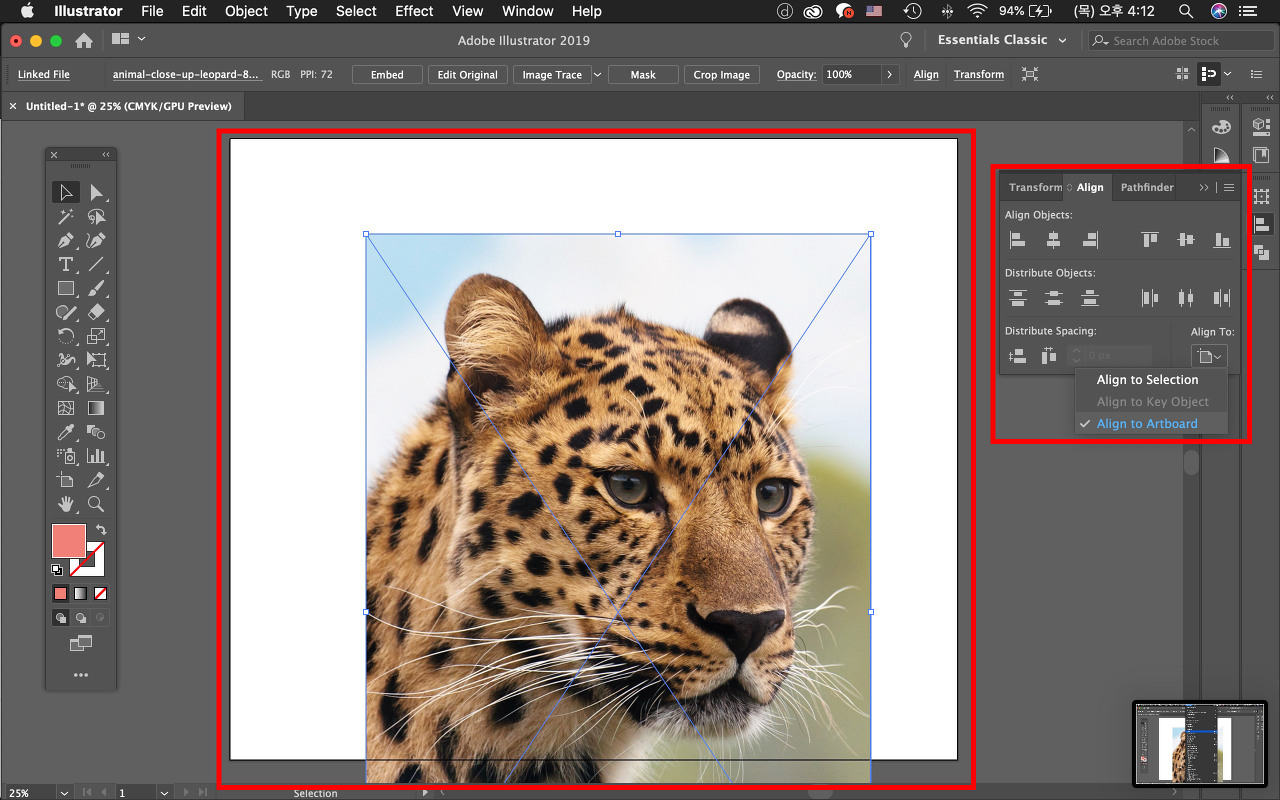
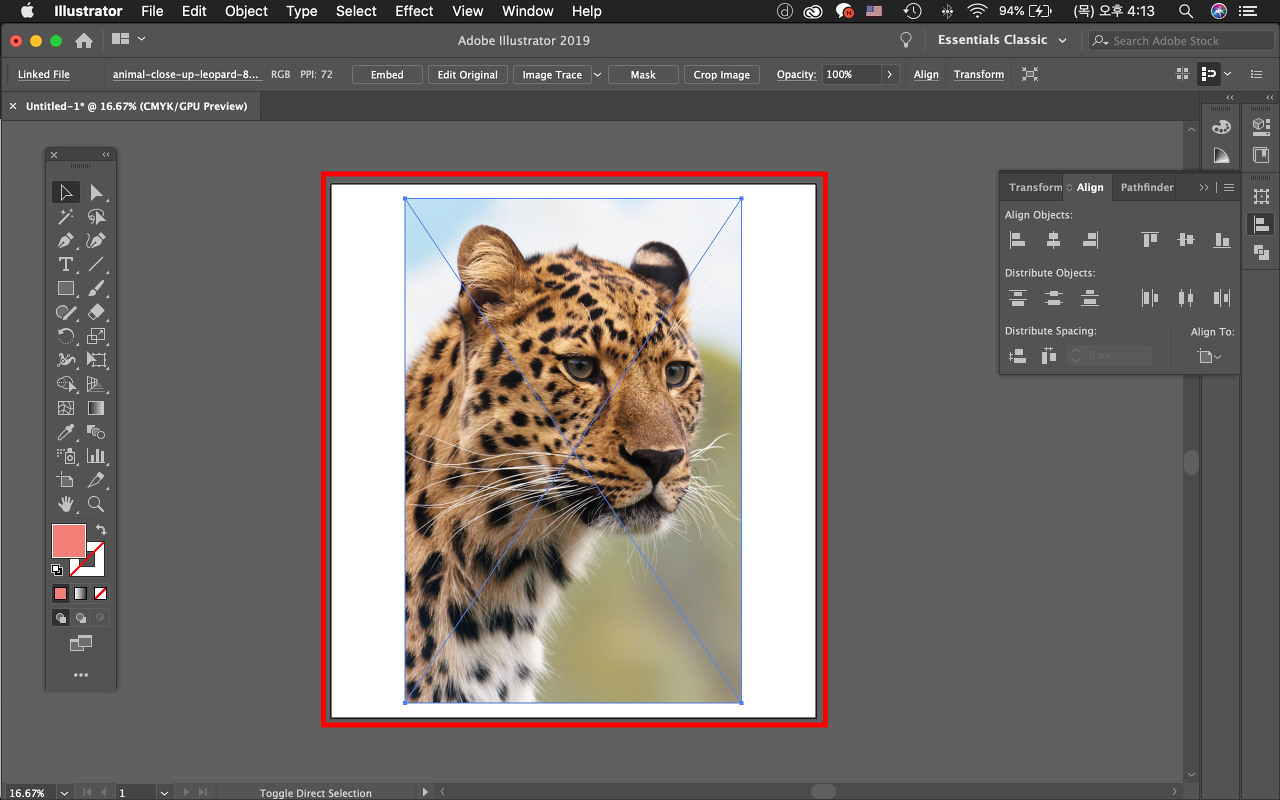
이미지를 아트보드 가운데에 정렬(align)시켜 줍니다.

정렬 패널(align panel)에서 아트보드에 정렬(Align to Artboard)를 선택합니다.

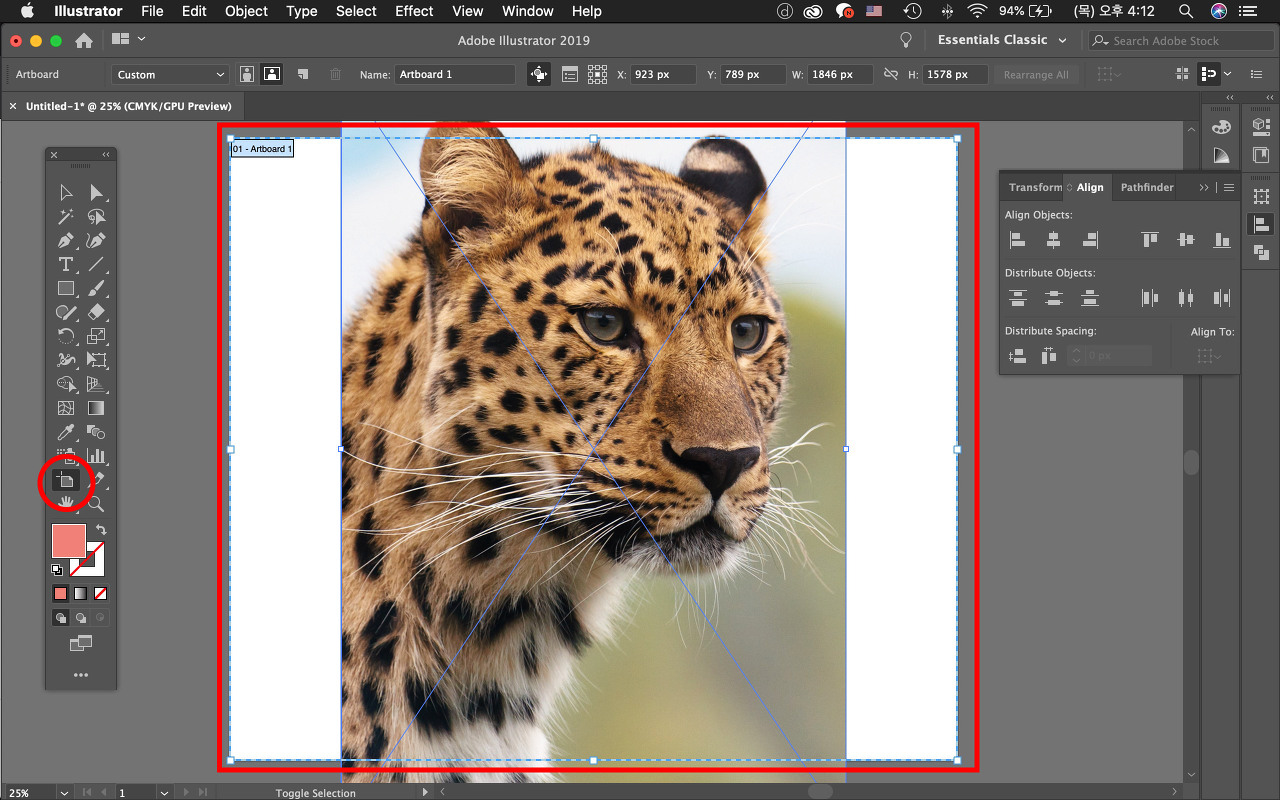
이미지 크기를 조절하고 싶다면, shift+alt 키를 누른 상태로 드래그 해줍니다.

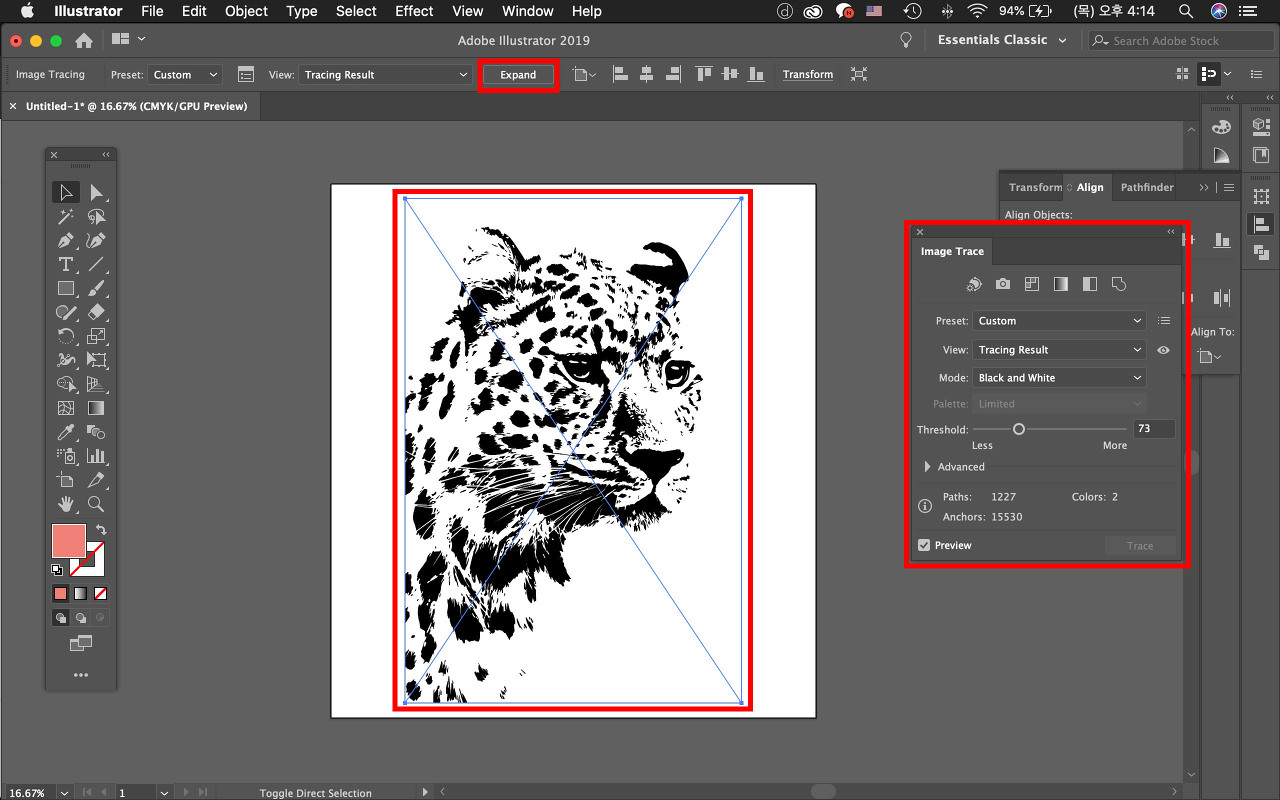
step 2: image trace

window-image trace 패널 선택

패널 창에서 적당한 값으로 설정해준 뒤, 위쪽 컨트롤 패널에서 Expand(확장) 선택

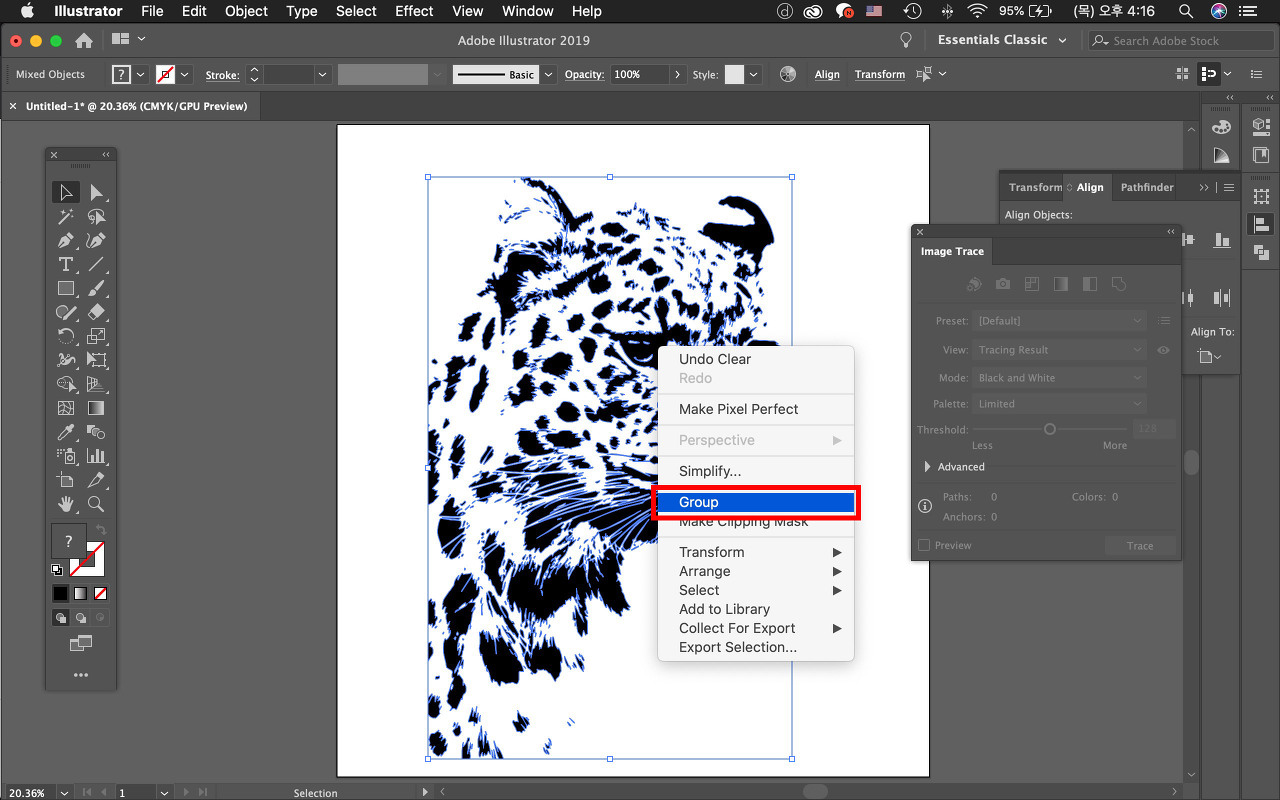
확장을 시켜주면, 그룹으로 묶여 있는 상태입니다.

그룹을 해제해 주세요.
step 3: 패스 정리

이미지를 확장시킨 후 패스를 수정해 줄 수 있습니다.

직접 선택툴로 해당 영역을 선택하고, 패스를 지우거나 연장시켜서 보기 좋게 만들어 줍니다.

선정리가 완료 됐으면 다시 모든 패스를 선택하고 그룹(group)으로 묶어줍니다.

오브젝트를 컴파운드 패스(edit-compound path)로 만들어서 그라디언트(gradient) 또는 색상(colorize)을 적용시켜줍니다.
'Adobe(어도비) > 일러스트(illustrator)' 카테고리의 다른 글
| 1분만에 빈티지 효과내기(Transparency) (0) | 2020.04.10 |
|---|---|
| 자연스러운 색상, 모양 변화! 블렌드(Blend) 툴에 대해 알아보자! (0) | 2020.04.09 |
| transform(변형) 메뉴 익히기 (0) | 2020.04.09 |
| 다각형 쉽게 그리기 (0) | 2020.04.09 |
| 도형 회전 중심축 변경해서 복사하기 (0) | 2020.04.09 |

